Akustikkoppler
bloggen mit 300 Baud – das Weblog von Andreas Bischoff
Kategorie: Android
Raspberry Pi versus Cray XT 6m Supercomputer – MD5-Hash-Kollisionen berechnen mit dem Raspberry Pi
Der Raspberry Pi ist ein kleines Board mit ARM11- Prozessor (ein ARM1176JZF-S um genau zu sein, mit ARMv6 Befehlssatz), welches über einen 100 Mbit Ethernet-Port, HDMI, Analog Video, GPIO-Pins, SPI, I²C, UART und zwei USB-Schnittstellen verfügt. Der Prozessor ist übrigens identisch mit dem Im Apple iPhone der ersten Generation verbauten CPU.
Das Besondere ist der Preis, der Raspberry Pi kostet nur 25-30$ und ist für den Einsatz in Schulen vorgesehen. In England ist er inklusive T-Shirt und Versand nach Deutschland für 34 € zu haben. Aufgrund seiner niedrigen Leistungsaufnahme von nur 3,5 Watt (lüfterlos und ohne Kühlkörper), seiner geringen Größe (etwa Kreditkartenformat, aber durch die Konnektoren ca. 1,5 cm hoch) und des günstigen Preises eignet sich der Raspberry Pi für energiesparende Bastelprojekte wie etwa ein NAS, einen kleiner Router oder ein eigenes kleines Mediacenter. Als Massenspeicher fungiert eine SD-Karte, die beispielsweise mit einer angepassten Linux-Version, wie z.B. Raspbian “wheezy”, einem modifizierten Debian, bespielt werden kann. Die Distribution bringt ein modernes Linux mit Desktop und einem schlanken und modernen Webkit-basierten Browser (Midori) mit. Obwohl der Raspberry nicht für so einen Anwendungsfall vorgesehen ist, kann man doch recht ordentlich damit im Internet surfen!
Die Verwendung der angepassten Distribution ist sehr zu empfehlen, da diese Version im Gegensatz zu den Debian-ARM Versionen die Hardware Floating-Point-Unterstützung des ARM11 auch wirklich ausnutzen. Bei der Übersetzung von Source-Paketen sollte auch immer die GCC Compiler-Optionen
„ -mcpu=arm1176jzf-s -mfpu=vfp -mfloat-abi=hard“
angegeben werden, damit wirklich die Hardware-Floating-Point Unterstützung aktiviert wird. Ansonsten werden die Floating-Point-Operationen per Library in Software durchgeführt, was naturgemäß sehr viel länger dauert (Faktor 10). Die Ubuntu-Arm Distribution ist übrigens nicht für den Raspberry Pi geeignet, da sie als Mindestanforderung den ARMv7-Befehlssatz (ab ARM Cortex A8) voraussetzt.
Kleine ARM-Kunde und Tablet-Tipps
ARM-Prozessoren, bzw. von den Herstellern in System on a Chip (SoC) integrierte ARM-Kerne, treiben übrigens so ziemlich alle aktuellen Android Smartphones und Tablets an. Auch die Apple-A5 SoC im iPhone und iPad verwenden ARM-Prozessorkerne. Übrigens sind neben dem Hauptprozessor für die Benutzerschnittstelle (auf dem das Android oder das iOS läuft) auch fast immer mehrere zusätzliche ARM-Kerne in einem Mobiltelefon verbaut. Leistungsschwächere, aber energiesparende “kleinere” ARM-Varianten werden beispielsweise für den Kommunikationsprozessor (das “Radio”) des Telefons eingesetzt, welcher die GSM und UMTS-Kommunikation abwickelt. Auch in fast allen Bluetooth-Chipsätzen und GPS-Chipsätzen steckt jeweils ein weiterer kleiner ARM-Kern. Die Wahrscheinlichkeit ist also sehr hoch, dass in Ihrem Smartphone vier oder mehr ARM-Kerne in Chipsätzen “verbaut” sind.
Die Nummerierung der Befehlssätze ARMvX darf nicht mit der der Bezeichnung der Architektur verwechselt werden, siehe auch http://de.wikipedia.org/wiki/ARM-Architektur. Übrigens findet sich hier eine schöne Zuordnung von ARM-Befehlssatzversionen zu den korrespondierenden ARM-Architekturen und den zugehörigen Handelsnamen der SoC ARM-Implementierungen einiger Hersteller. Diese Aufstellung kann bei der Auswahl eines Android-Tablets in Hinsicht auf zu erwartende CPU-Leistung sehr hilfreich sein. (Unterhalb Cortex A8 [ARMv7] – Finger weg!) Brauchbare Tablets mit Cortex A8 sind schon für knapp über 100 Euro erhältlich. Eine dem iPad 3 vergleichbare Performance kann aber erst einem Cortex A9 (auch ARMv7) basierten Gerät mit mehreren Kernen abverlangt werden.
MD5-Hash-Kollision
Um die Leistungsfähigkeit der ARM11-Prozessors (AMRv6) auf die Probe zu stellen, habe ich keinen klassischen Benchmark eingesetzt, sondern mir die MD5 Collision Demo von Peter Selinger vorgenommen und die Quellen für den Raspberry Pi kompiliert. Hier bei handelt es sich um einen Algorithmus, der einen Angriff auf einen MD5 Hashwert vornimmt und eine Kollision erzeugt. Mit so einer Hash-Kollision kann zweites Dokument oder ein zweites Binary erzeugen werden, dass einen identischen MD5 Hash zu einer Originaldatei besitzt. Der Algorithmus startet immer mit einem Zufallswert für die Berechnung einer Hash-Kollision, so dass es immer unterschiedlich lange dauert bis eine Kollision gefunden wird. Startet man den Prozess aber mehrmals auf einer Maschine mit mehreren Kernen, so steigt die Wahrscheinlichkeit recht schnell an ein Ergebnis zu kommen. Der Algorithmus parallelisiert also nicht die selber die Berechnung, sondern profitiert vom abweichenden Zufallsstartwert auf jedem Kern.
PC versus …
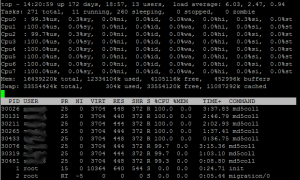
Ausprobiert habe ich das zunächst mit meinem single core Atom Netbook (2 Stunden 46 Minuten) und dann mit einer 8-Kern-Maschine (zwei Xeon Quad Core Prozessoren), dem Publikumsrechner des ZIM für Mitarbeiter der Hochschule. Diese Maschine benötigte nur 16 Minuten und 6 Sekunden um eine Kollision zu finden. Wohlgemerkt einer der Kerne hatte eine Kollision gefunden, der letzte Kern benötigte fast drei Stunden. (siehe Abbildung)
… CRAY versus ….
Den Cray XT 6m Supercomputer der Universität Duisburg-Essen konnte ich bereits im Juni 2010 mit der gleichen „Rechenaufgabe“ testen. Ich hatte seinerzeit allerdings nur 300 der insgesamt 4128 Kerne zur Verfügung, einer der Kerne fand nach 56 Sekunden eine Hash-Kollision. Auf der Cray kann ein Job automatisiert auf allen zur Verfügung stehenden Kernen gestartet werden.

Cray Supercomputer der Universität Duisburg Essen
… Raspberry PI
Und der gute Raspberry Pi? Ein Testlauf brachte nach 30 Stunden und 15 Minuten eine Hash-Kollision zum Vorschein. Wie beschrieben, es ist kein wirklicher Benchmark, es kann einfach Pech gewesen sein, dass es solange gedauert hat. Zwei weitere Durchgänge endeten nach 19Stunden 10 Minuten und 29 Stunden und 28 Minuten. Aber wie sieht denn nun die Energiebilanz des Raspberrys im Vergleich mit der Cray aus?

Preiswerter und leiser aber deutlich langsamer ![]() als ein Cray Supercomputer bei etwa gleichem Energieverbrauch bezogen auf die Rechenleistung
als ein Cray Supercomputer bei etwa gleichem Energieverbrauch bezogen auf die Rechenleistung
Die zwei Cray-Schränke an der Universität Duisburg-Essen benötigen je 40kW und die erzeugte Wärme per Klimatisierung abzuführen wird jeweils die gleiche Leistung benötigt. Also insgesamt 160 KW bzw. umgerechnet auf den im Experiment genutzten Anteil der 300 Kerne ca. 11.6 KW. Der Energieverbrauch in 56 Sekunden beträgt dann 0,18 KWh. Der Raspberry Pi nimmt eine Leistung von 0,0035 KW auf und verbraucht daher in 30,25 Stunden 0,106 KWh. Wenn man die Klimatisierung nicht berücksichtigen würde, ergäbe sich überraschenderweise ein etwa ähnlicher Energieverbrauch pro Rechenleistung!
Wahlen digital im Netz – die Landtagswahl NRW 2012 am 13. Mai
Wahlergebnisse im Netz schneller und aktueller erfahren – leider eine Illusion, die Forschungsgruppe Wahlen und Infratest Dimap publizieren Ihre Ergebnisse am Wahlabend zunächst immer exklusiv (aber nicht mehr analog) im Fernsehen.
Dafür haben aber die Sender spezielle Themenseiten für die Landtagswahl eingerichtet:
Bei Twitter lässt sich der Wahlkampf unter dem Hashtag #NRW12 verfolgen. Im Vorfeld kann man sich aber im Netz ganz hervorragend auch über seine Direktkandidaten im Wahlkreis informieren. Bei Wahlrecht.de kann genaueres über das eingesetzte Wahlverfahren (Erst- und Zweitstimme), das Sitzverteilungsverfahren und über aktuelle Umfrageergebnisse in Erfahrung gebracht werden:
http://www.wahlrecht.de/umfragen/landtage/nrw.htm
Auch die Wahlergebnisse finden sich dort nach der Wahl. Abgeordnetenwatch hat es sich zur Aufgabe gemacht Direktkandidaten zentral und öffentlich ansprechbar zu machen. Dort können Anfragen mit den Kandidaten transparent diskutiert werden. Es gibt auch dort ein spezielles Portal für die Landtagswahl NRW:
http://www.abgeordnetenwatch.de/landtagswahl_nrw-610-0.html
Wer sich dann immer noch nicht entscheiden kann wo das Kreuzchen hingehört, dem hilft der Wahl-O-Mat vielleicht weiter. Den gibt es wohl für Android auch sogar als App, diese hinkt aber noch hinterher und meint in Schleswig Holstein sei die nächste Landtagswahl.
Abgeordnetenwatch hat einen lokalen “Wahl-O-Mat” realisiert, der Ihre Ansichten mit denen Ihrer Direktkandidaten vergleicht:
http://kandidatencheck.abgeordnetenwatch.de/landtagswahl_nrw-610-0.html
Für die Netzpolitik interessierten Leser können auch die Wahlprüfsteine für die Landtagswahl der Free Software Foundation Europe und die entsprechenden Wahlprüfsteine von Wikimedia Deutschland eine Entscheidungshilfe sein.
Viel Spaß und einen spannenden Wahlabend im Netz oder doch besser auf dem Sofa vor der Glotze – dann natürlich mit Smartphone oder Tablet griffbereit!
Feed me – Appetit auf RSS-Feeds? Oder auf einen mobilen Mensa-Speiseplan der Universität Duisburg-Essen?
Mal eben schnell unterwegs nachschauen was es in der Mensa zu Mittag gibt – oft sind schon zwei Klicks einer zu viel. Einen Bookmark oder Lesezeichen auf den Mensaplan der Universität-Duisburg-Essen zu setzen ist gar nicht so einfach. Der URL des Speiseplanes ist immer vom Datum abhängig, eigentlich sogar von der aktuellen Woche. Nett gemeint aber dennoch unpraktisch: Das Studentenwerk benennt den URL des aktuellen Speiseplans immer nach dem Schema „Kürzel Mensaname- Datum – erster Wochentag – Bindestrich – letzter Wochentag“.
Hier ein Beispiel:
https://studentenwerk.essen-duisburg.de/speiseplaene/hme_1203-1603.htm
Ein URL der z.B. auf hme_aktuell.htm enden würde, wäre viel besser geeignet, da man sich einfach ein Lesezeichen darauf setzen könnte. Außerdem interessiert es brennend was es heute zu essen gibt. Noch schöner wäre ein RSS-Feed der im Browser oder im mobilen RSS-Reader auch auf dem Smartphone darstellbar wäre, von einem echtem maschinenlesbarem Webservice per SOAP oder REST ganz zu schweigen.
Was tun in so einem Fall? Das Abgreifen von Daten über einfache Webseiten wird mit Web-Scraping oder auch Screen-Scraping bezeichnet. Es sind eine handvoll wirklich sehr nützliche Werkzeuge verfügbar, die teilweise in der Lage sind aus existierenden Webseiten echte Webservices zu generieren, welche sich auch für Web2.0 Mashups weiterverwenden lassen.
Für den einfachen Mensaplan reichen aber schon ein kleines Shellscript mit elinks, wget, iconv, sed, grep und html-tidy (zur Reparatur des fehlerhaften HTML-Exports diverser Microsoft-Produkte) aus, um einige valide RSS-Feeds nebst passender minimalistischer HTML-Seiten zu erzeugen.
Möge sich ein jeder nach gusto bedienen, es ist angerichtet, guten Appetit!
EDIT:
Ich habe auch noch eine mobile Version des Mensa-Speiseplanes für Webkit-basierte Smartphone-Browser (z.B. iPhone und Android) hinzugefügt:
https://www.uni-due.de/~bischoff/mensa/index.html
Insgesamt 6 Mensen werden aktuell unterstützt:
- Hauptmensa Essen
- Hauptmensa Duisburg
- Cafe Schützenbahn
- Bibliothek Duisburg
- Ins Grüne! Duisburg
- Klinikum Essen
Mittlerweile werden die Daten per Script aus PDF-Speiseplänen generiert!
RSS-Feed Hauptmensen Essen und Duisburg plus Cafe Schützenbahn in Essen:
https://www.uni-due.de/~bischoff/mensa/rss.xml
RSS-Feed nur Hauptmensa Essen:
https://www.uni-due.de/~bischoff/mensa/hauptmensa_essen_rss.xml
HTML-Seite dazu:
https://www.uni-due.de/~bischoff/mensa/hauptmensa_essen.html
RSS-Feed nur Hauptmensa Duisburg:
https://www.uni-due.de/~bischoff/mensa/hauptmensa_duisburg_rss.xml
HTML-Seite dazu:
https://www.uni-due.de/~bischoff/mensa/hauptmensa_duisburg.html
RSS-Feed nur Cafe Schützenbahn:
https://www.uni-due.de/~bischoff/mensa/cafe_sch_essen_rss.xml
HTML-Seite dazu:
https://www.uni-due.de/~bischoff/mensa/cafe_sch_essen.html
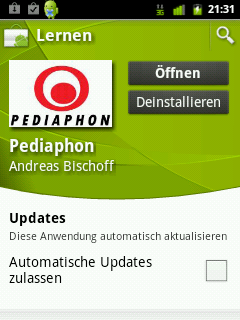
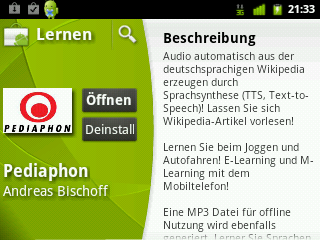
me@market – die Pediaphon-App im Android-Market
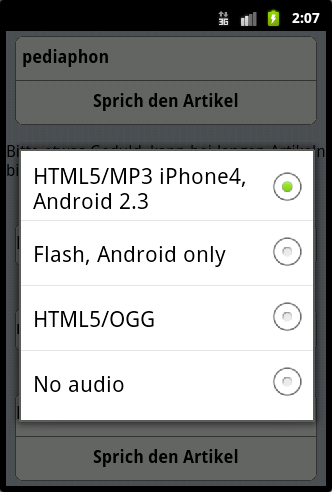
Die neue Pediaphon-App ist nicht wirklich meine erste App im Android Market, aber die erste komplette Eigenentwicklung. Das geht wirklich Ruckzuck im Android-Market, 25 $ kostest es und eine viertel Stunde später ist man Entwickler und kann Apps in den Market einpflegen. Etwas verwirrend für den Neuling ist eine Verzögerung im Market beim Versionswechsel der Apps. Mit besonderer Sorgfalt sollte auch die Manifest-Datei erstellt werden damit nicht unnötig Benutzer kleiner Displays (320×240) und älterer Android-Versionen ausgesperrt werden. Die Pediaphon App bietet eine ähnliche Funktionalität wie die Online-Variante, nur ist für ein mehr “App-mäßiges Look-and-Feel” Ajax eingesetzt worden. Die MP3-Dateien kommen weiterhin vom Pediaphon-Server, also neudeutsch aus der Cloud.
Da für die Audio-Wiedergabe HTML5 eingesetzt wird, funktioniert die App erst richtig gut mit Android 2.3 Gingerbread. Mit 2.2 Froyo kann aber, wenn es denn das Endgerät hergibt auch auf FLASH bzw. reinen MP3 download ausgewichen werden. Android Versionen 2.1 und älter habe ich zunächst einmal ausgesperrt, evt. gibt es dafür später eine angepasste Version.
UPDATE: Die App läuft jetzt mit nativem Audio, d.h. Android ab Version 2.1 wird unterstützt.
Wenn man diesem Golem-Artikel glauben schenken darf, sind ein Großteil der Android-Nutzer schon mit 2.2 und 2.3 unterwegs. Ich halte das nicht für eine sehr realistische Einschätzung, mein ältestes Android-Gerät (ein SmartQ5) läuft unter Cupcake 1.5, ich bin aber auch schon länger dabei ![]() .
.
Hier der Link in den Android-Market im Web: http://market.android.com/search?q=Pediaphon
Die “offizielle” App-Seite (engl. da für alle Sprachversionen nur ein Entwickler-Link angegeben werden kann): https://blog.robotnet.de/pediaphon-app-for-android/
Viel Spaß mit der kostenlosen Pediaphon-Android-App!
Technisch wäre die App auch sehr leicht für IOS, also für iPhone und iPad umzusetzen, aber Apple verlangt ja recht happige Gebühren für Entwickler und ich müsste dafür für ein Stündchen an einen Intel-Mac, den ich leider nicht in Reichweite habe. Leider erlaubt Apple ja keine (professionelle) Crosscompilation auf anderen Betriebssytemen als MacOS.
In 80 Zeilen um die Welt – Moving Map mit HTML5 Geolocation für iPhone,iPad und Android ohne Google ;-)
Das HTML5 Geolocation-Feature interessiert mich schon eine ganze Weile. Im Juli 2010 habe ich in meinem Blog eine Lösung basierend auf Openstreetmap, bzw. genauer dem großartigen Openlayers-Projekt, vorgestellt. Weil diese Seite recht viel Traffic über Google erzeugt, nun auch in meinem Blog einen ausführlicheren Artikel dazu.
Ich habe das Beispiel nun um eine Detektion der Screensize und eine live-Aktualisierung erweitert, so dass nun eine rein webbasierte ‘moving map’ a la Google maps plattformübergreifend zur Verfügung steht. Richtig spannend wird diese Seite erst wenn Sie sich bewegen (z.B mit mit einem Smartphone/iPad oder Netbook), der Browser aktualisiert dann Ihre Position!
Also in etwa die Google maps Funtionalität, rein HTML5-webbasiert und ohne Google. Das stimmt leider nicht wirklich, da beispielsweise im Firefox-Browser auch wieder Google als ‘embedded location provider’ eingetragen ist. Glauben Sie nicht? Einfach einmal about:config in die Adresszeile des Browsers eingeben (das ist die Browser-Konfiguration für Erwachsene ![]() ) und nach dem Schlüssel ‘geo.wifi’ suchen. Der Browser holt die Position per JSON bei Google https://www.google.com/loc/json ab. Wie genau Ihre Position bestimmt werden kann hängt vom Location Provider bzw. von der Implementierung Ihres Browsers und der eingeschalteten Quellen für die Lokalisation (WLAN/GSM/GPS) ab. Wenn diese Quellen nicht eingeschaltet sind, z.B. bei einem PC ohne WLAN, versucht Google die Position anhand der IP-Adresse bzw. anhand von Whois Records zu erraten. Das klappt erstaunlich genau.
) und nach dem Schlüssel ‘geo.wifi’ suchen. Der Browser holt die Position per JSON bei Google https://www.google.com/loc/json ab. Wie genau Ihre Position bestimmt werden kann hängt vom Location Provider bzw. von der Implementierung Ihres Browsers und der eingeschalteten Quellen für die Lokalisation (WLAN/GSM/GPS) ab. Wenn diese Quellen nicht eingeschaltet sind, z.B. bei einem PC ohne WLAN, versucht Google die Position anhand der IP-Adresse bzw. anhand von Whois Records zu erraten. Das klappt erstaunlich genau.
Das Beispiel ist hier als iframe in mein Blog eingebettet und funktioniert auf allen HTML5 fähigen Browsern auch auf Android-Smartphones (ab 2.3 Gingerbread) und dem iPhone/iPad/iPod touch:
Benutzen Sie diesen Link um die Karte direkt auf Ihrem Android bzw IOS Smartphone anzuzeigen.
Nicht erschrecken, der Browser sollte beim Laden nun artig fragen ob diese Webseite Ihre Position erfahren darf. Dabei handelt es sich um ein HTML5-Geolocation-Feature.
Hier ist der einfache Quellcode zu sehen, ein bisschen Javascript meinerseits plus OpenLayer.js:
<html>
<head>
<style type="text/css">
html, body, #basicMap {
width: javascript(screen.width);
height: javascript(screen.height);
margin: 10;
}
</style>
<!-- javascript(screen.width); //-->
<!-- javascript(screen.height); //-->
<script src="OpenLayers.js"></script>
<script>
function init() {
map = new OpenLayers.Map("basicMap");
var mapnik = new OpenLayers.Layer.OSM();
var markers = new OpenLayers.Layer.Markers( "Markers" );
map.addLayer(mapnik);
//map = new OpenLayers.Map("basicMap");
//var mapnik = new OpenLayers.Layer.OSM();
//map.addLayer(mapnik);
map.setCenter(new
OpenLayers.LonLat(3,3) // Center of the map
.transform(
new OpenLayers.Projection("EPSG:4326"), // transform from WGS 1984
new OpenLayers.Projection("EPSG:900913") // to Spherical Mercator Projection
), 15 // Zoom level
);
//var markers = new OpenLayers.Layer.Markers( "Markers" );
map.addLayer(markers);
var posss = new OpenLayers.Marker(0,0);
markers.addMarker(posss);
navigator.geolocation.watchPosition(function(position) {
document.getElementById('anzeige').innerHTML="Latitude: " + position.coords.latitude + " Longitude: " +
position.coords.longitude + "<p>";
var lonLat = new OpenLayers.LonLat(position.coords.longitude,
position.coords.latitude)
.transform(
new OpenLayers.Projection("EPSG:4326"), //transform from WGS 1984
map.getProjectionObject() //to Spherical Mercator Projection
);
markers.clearMarkers();
markers.addMarker(new OpenLayers.Marker(lonLat));
//posss.lonlat(lonLat);
map.setCenter(lonLat, 14 // Zoom level
);
});
}
</script>
</head>
<body data-rsssl=1 onload="init();">
<center>
HTML5 geolocation:
<br />
<div id="basicMap"></div>
<br />HTML5 geolocation<br />
<br />with Openstreetmap and OpenLayers<br />
For Android Froyo,iPhone,iPAD,iPod
<br />
Your position estimated by browser geolocation API:<p>
<div id="anzeige">(will be displayed here)<p></div>
<a href="http://www.dr-bischoff.de">Andreas Bischoff</a>
<br />(view source to see how it works, or <a
href="https://blog.robotnet.de/2011/03/30/html5-geolocation-with-openstreetmap-and-openlayers-for-android-iphone-ipad-and-ipod/">read my blog</a> ;-)
</center>
</body>
</html>
Android Gingerbread 2.3.3 auf dem 99 Euro Androiden Vodafone 845
Nachdem sich mein neues Orange San Francisco (mit 2.3.3 Gingerbread, Cyanogen Mod 7), frisch importiert aus UK, nach nur einer Woche mit einem Sturz verabschiedet hat ![]() , konnte ich nun nicht widerstehen als ich gelesen habe, dass eine frühe Cyanogen Mod 7 Beta auch für das Vodafone 845 verfügbar ist. Das kam insofern überraschend, als dass es bisher kein wirklich stabiles ROM mit Froyo für das Gerät gab.
, konnte ich nun nicht widerstehen als ich gelesen habe, dass eine frühe Cyanogen Mod 7 Beta auch für das Vodafone 845 verfügbar ist. Das kam insofern überraschend, als dass es bisher kein wirklich stabiles ROM mit Froyo für das Gerät gab.
Wer mutig ist kann Gingerbread für das Vodafone 845 hier ausprobieren:
http://forum.xda-developers.com/showthread.php?t=1096075
und hier:
http://www.android-hilfe.de/vodafone-845-forum/115220-cyanogenmod-7-auf-dem-845-a.html
Noch nicht alles läuft perfekt, das größte Manko ist derzeit noch die fehlende Kalibrierung für den Touch Screen. Der verwendetet Kernel unterstützt wohl keine Touch Screen Kalibrierung.
Das Android Keyboard sollte daher durch die HTC_Ime.zip ersetzt werden, die kalibriert werden kann.
Empfehlenswert ist es auch den ADW-Launcher durch den schlankeren Zeam Launcher zu ersetzen.
Damit läuft das Telefon überraschend flüssig!
Um an die notification bar heranzukommen muss im Launcher diese als swipe down Aktion eingestellt werden. Es scheinen auch keine Applikationen zu laufen, welche die Kamera nutzen (die Kamera selber funktioniert), weder das großartige Google Goggles noch einen QR-Code Reader konnte ich erfolgreich benutzen, beides crashed die Kamera, die erst nach einem reboot wieder funktioniert. Layar, eine App welche die Kamera im Videomodus benutzt (Augmented Reality), funktioniert aber prima.
HTML5-Audio (Pediaphon Touch Interface) und Video (http://www.jplayer.org/latest/demo-01-video-supplied-m4v/) funktionieren auch endlich mit gingerbread.
UPDATE:
Es gibt dort mittlerweile Android 2.3.5 – Cyanogen Mod 7.1.0 – Huawei U8120 – RC1 – update 11 – damit funktioniert auch die Kallibrierung des Tochscreens ganz wunderbar. Auch das Update 11 läuft mit dem Zeam-Launcher super flott. Nur das Kamera Problem besteht noch. Ansonsten besser als alle Custom ROMs (und auch besser als das Original ROM) die ich kenne, und nun schon IMHO alltagstauglich.
Das Pediaphon mit neuem Touch-Interface für Android, iPhone, iPad und iPad
Weil die HTML5-Audiounterstützung nun auf Android 2.3 Gingerbread ebenso gut funktioniert wie unter iOS auf den Apple-Mobilgeräten, war ich neugierig ob sich die gemeinsame Basis der beiden Welten (der Android-Webbrowser basiert ebenso wie der Safari-Browser auf der freien Webkit Rendering Engine) für eine HTML-basierte, an die Touch-Bedienung angepasste, eigene Oberfläche eignet. Die Ansicht, die Entwicklung von plattformübergreifenden HTML-basieren Anwendungen gegenüber nativen APPs zu favorisieren, vertrete ich schon seit langem. Besonders für e- und m-learning Anwendungen ist eine Standardisierung nützlich um zu verhindern, dass im Hochschulbereich immer knappe Entwicklungskapazitäten an einzelne Endgeräte verschwendet werden. Wiederverwendbarkeit und langer Lebenszyklus sind bei Web-basierten Anwendungen eher sicherzustellen als bei nativen APPs.
Ich wollte ursprünglich Sencha Touch einsetzen bin aber durch einen Kollegen auf iWebkit aufmerksam geworden. iWebkit besticht durch seine Einfachheit in der Anwendung, schon rudimentäre HTML-Kenntnisse reichen aus um eine iWebkit-Seite zu erstellen. Auf dem iPhone und iPad sehen iWebkit-Seiten aus wie eine native APP und sie laufen auch ganz fabelhaft auf Android- Nokia S60- Palm Pre- und Openmocko, basierten Geräten.
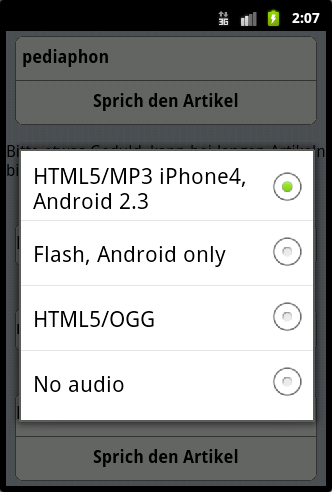
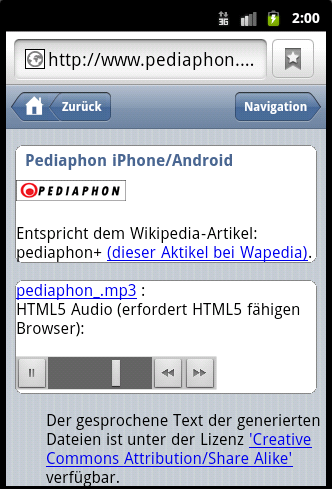
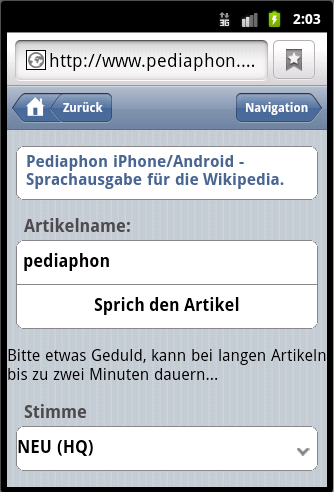
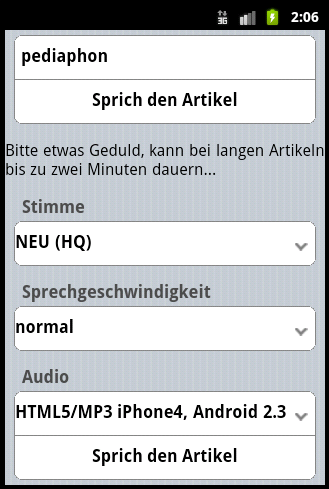
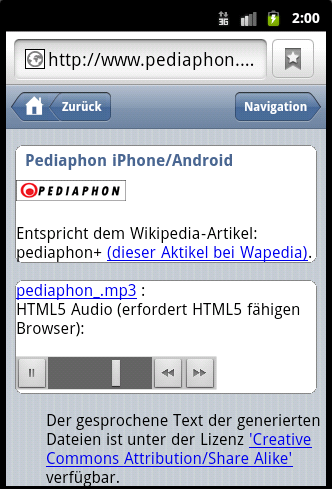
Als beispielhafte Anwendung wird hier ein eigenes Pediaphon-User-Interface für Webkit-basierte Mobilbrowser vorgestellt. Die Audioausgabe wird hier mit HTML5 realisiert, für Android 2.2 Froyo basierte Telefone gibt es auch eine Flash Alternative.
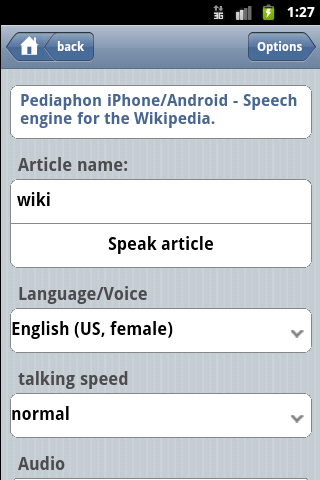
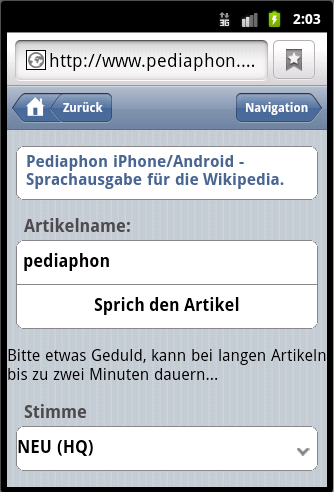
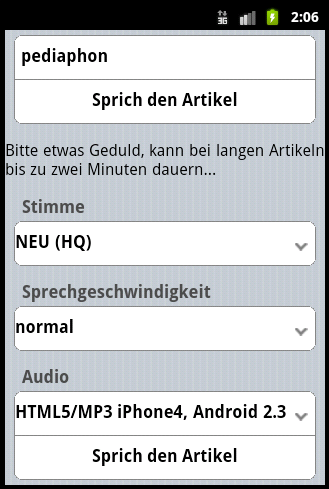
Hier einige Screenshots vom GUI (Auf einem Android 2.3 Gingerbread Emulator, aber auch schon live mit einem Orange San Francisco getestet):
Ausprobiert werden kann das Pediaphon iWebkit-Interface hier in Deutsch und in Englisch, Spanisch, Französisch und Italienisch.
Plattformunabhängige Entwicklung von Mobile Learning Applikationen für iPhone und Android Smatphones
Die beiden Platzhirsche bei den Betriebssystemen für Touchscreen Smartphones sind derzeit unbestritten Googles Android auf Telefonen diverser Hersteller und Apples iOS auf dem iPhone. Um Applikationen für das iPhone zu entwickeln ist Apple MAC-Hardware zwingend erforderlich, auf anderen Betriebssystemen darf nicht entwickelt werden. Programmiert wird ausschließlich in Objective-C einer objektorientierten Variante C-Variante und nicht etwa im weiter verbreitertem C++. Die erstellten Applikationen (Apps) dürfen nur über den Apple Appstore vertrieben werden. Wesentlich offener gibt sich da Googles Android und setzt ganz auf die weit verbreitete Programmiersprache Java, in der bis auf wenige Ausnahmen die Apps erstellt werden. Zeitkritische Anwendungen können mit den Native Development Tools auch in C geschrieben werden. Es kann wahlweise unter Windows, Linux und MacOS für Android entwickelt werden.
Wahlverwandtschaften
Trotz dieser Unterschiede sind sich diese Plattformen in vielerlei Hinsicht doch sehr viel ähnlicher als man auf den ersten Blick vermuten würde. Der Android-Webbrowser basiert ebenso wie der Safari-Browser auf dem iPhone auf der freien Webkit Rendering Engine. Auch ein Großteil der Webbrowser weiterer mobiler Plattformen wie z.B. Nokia S60, Palm Pre, Openmoko und in Zukunft wohl auch Blackberry verwenden unter der Haube die schlanke Open Source Webkit Engine, die für die eigentliche Darstellung (das Rendering) der Webseiten sorgt. Die Benutzeroberfläche der Browser kann also durchaus verschieden sein, die einheitliche Rendering Engine sorgt dafür das Webseiten auf allen diesen Geräte gleich dargestellt werden bzw. die Unterstützung neuer Webstandards wie HTML5 ähnlich weit fortgeschritten ist.
Das ist übrigens nicht die einzige Gemeinsamkeit der beiden Welten. Die Apple iPhones arbeiten ebenso wie die Android Smartphones mit einer CPU die auf der ARM-Architektur beruht (Android kann sogar auf einem iPhone installiert werden;-)). Sowohl bei iOS als auch bei Android handelt es sich um UNIX-ähnliche Betriebsysteme. Android verwendet einen Linux-Kernel, iOS lässt sich geschichtlich über Mac OS X und Nextstep auf BSD-UNIX zurückführen.
Webkit
Ursprünglich als Rendring Engine für den Linux KDE-KHTML-Browser entworfen, dann von Apple unter dem Namen Webkit als Rendering Engine für Safari weiterentwickelt, arbeitet nun auch ein Google Team an Webkit für Google Chrome und dem mitgelieferten Browser im Android-Betriebssystem. Wenn Sie dieses Blog auf einem Mac, einem iPhone, einem iPad (Safari-Browser) oder auf einem Android-Smartphone lesen, wird die Darstellung der Seite durch Webkit erledigt. Ein sehr schlanker und empfehlenswerter Webkit-basierter Browser für Linux und Windows ist übrigens Midori.
Plattformunabhängigkeit
Die Entwicklung von plattformübergreifenden HTML-basieren Anwendungen ist meiner Ansicht nach immer gegenüber nativen APPs zu favorisieren. Besonders für E- und M-Learning Anwendungen ist eine Standardisierung nützlich um zu verhindern, dass die im Hochschulbereich knappen Entwicklungskapazitäten an einzelne Endgeräte verschwendet werden. Wiederverwendbarkeit und langer Lebenszyklus sind bei webbasierten Anwendungen eher sicherzustellen als bei nativen Apps. Eine Ausnahme ist die Erstellung von Content für bestehende Apps, die auf mehreren Plattformen verfügbar sind (siehe z.B. hier).
Der Erfolg des iPhones hat mehrere Entwickler dazu inspiriert die Benutzeroberfläche des iPhones webbasiert nachzubauen oder eigene Touchscreen-Interfaces für Webseiten zu entwickeln. Ursprünglich erschien mir Sencha Touch, ein plattformübergreifendes Touch-API für mobile Browser, sehr geeignet eine Touch-Oberfläche zu entwickeln, dann bin ich aber durch meinen Kollegen Dr. Daniel Biella auf iWebkit aufmerksam geworden. iWebkit besticht durch seine Einfachheit in der Anwendung, schon rudimentäre HTML-Kenntnisse reichen aus um eine iWebkit-Seite zu erstellen. Auf dem iPhone und iPad sehen iWebkit-Seiten aus wie eine native App und sie laufen auch ganz fabelhaft auf Android- Nokia S60- Palm Pre- und Openmoko-basierten Geräten.
Ein Beispiel
Ob sich die gemeinsame Basis der beiden Smartphone Welten Android und iPhone für eine HTML-basierte, an die Touch-Bedienung angepasste, eigene Oberfläche eignet habe ich anhand eines alten Projektes aus meiner Zeit an der FernUniversität in Hagen, dem Pediaphon, einer Sprachausgabe für die Wikipedia, ausprobiert. Als beispielhafte iWebkit-Anwendung wird hier ein eigenes Pediaphon-User-Interface für Webkit-basierte Mobilbrowser vorgestellt. Die Audioausgabe wird hier mit HTML5 realisiert (deshalb läuft es erst ab Android 2.3 Gingerbread), für Android 2.2 Froyo basierte Telefone gibt es auch eine Flash Alternative. Diese Einschränkung bezieht sich auf die HTML5-Audiounterstützung, nicht auf iWebkit selbst. Apple unterstützt HTML5-Audio schon seit iOS Version 4.
Hier einige Screenshots vom GUI (Auf einem Android 2.3 Gingerbread Emulator, aber auch schon live mit einem Orange San Francisco getestet):
Ausprobiert werden kann das Pediaphon iWebkit-Interface hier in Deutsch und in Englisch, Spanisch, Französisch und Italienisch.
Dieses Mal wieder als Besucher: Die CeBIT 2011
Gutes und schlechtes
Nach dem Besucherandrang zu urteilen hat sich die CeBIT erholt, auch bedeutend mehr Anbieter sind vor Ort. Während letztes Jahr gefühlt 30 Prozent der Flächen leer standen, ist nun endlich wieder etwas zu sehen. Thematisch wurde dieses Jahr die Cloud durchs Dorf getrieben. Das Niveau im Webciety ist leider eher gesunken.
Was wirklich erschreckend ist, dass die angeblichen IT-ler brav das Registrierungsformular ausfüllen, samt Mailadressen und Position/Beruf/Firmengröße. Aus eigener Erfahrung als Aussteller weiß ich, dass die Messe AG die Ihr bekannten Mailadressen weitergibt, was dazu führt, dass der geneigte Aussteller in den Folgejahren mit Print- und Mail-Material von diversen Hotel/Messetechnikanbietern zugemüllt wird. Deshalb ist bei der Registrierung (wie überhaupt beim Umgang mit den eigenen Daten) Vorsicht angebracht.
Ein weiteres Ärgernis, der mobile Messeplan, neben dem iPhone nur für Android ab Version 2.2 (und buggy) verfügbar, also hat die Messe Dilettanten ans Werk gelassen die brav nur für die allerneueste API kompiliert haben. Ein Großteil der aktuellen Android Smartphones läuft noch unter 2.1 oder 1.6. Ich denke, es gibt keinen vernünftigen Grund, der bei so einer einfachen App eine Beschränkung auf 2.2 rechtfertigt. Die Bewertungen im Market sprechen Bände. Andere mobile Plattformen als iPhone und Android scheint die Messe AG nicht mehr zu kennen. Die mobile Webversion des Messeguides ist prinzipiell zu begrüßen, die heftige Verbreitung von Smartphones hat dazu geführt, dass ich erstmals Probleme hatte in das UMTS-Netz zu kommen, allerdings war ich im O2-Netz und nicht wie bisher in einem D1-Netz (natürlich Reseller ![]() ) unterwegs.
) unterwegs.
Jetzt aber mal zu den interessanten Dingen fernab der Cloud- und Socialmedia-Adepten die es zu sehen gab. Ich hatte die Gelegenheit auf dem Stand des Innovationsministeriums NRW alte Kollegen von der FernUni und auch Mitstreiter der Standorganisation zu treffen. Auch die Universität Duisburg-Essen ist an diesem Stand vertreten.
Android
Es gab allerhand Android-Tablets live und ‘touchy’ zu testen, meine Entscheidung bei einem Tablet nicht unterhalb eines ARM Cortex A8 Prozessors einzusteigen (Archos IT 7.0 mit Android 2.2, Multitouch, Flash, wenn man es denn möchte, und natürlich im Gegensatz zu den Apple-Produkten mit USB- und SD-Karten-Anschluss) hat sich wohl gelohnt. Das Pearl-Tablet sowie eine Menge anderer Noname-Androiden mit schwächeren Prozessoren ruckeln doch etwas vor sich hin. Pearl warb auch mit dem angeblich ersten 99 Euro Androiden, den es ja von Vodafone schon gibt. Spannender war dort (bis auf den gewohnt trashigen Auftritt) eine Android-2.2 basierte Settopbox/Mediacenter für 89 Euro mit zwei USB-Ports/LAN/WLAN optional/HDMI und SD-Card Anschlüssen. Durch HDMI DVI-D-Kompatibilität eigentlich auch als Thinclient für Webapplikationen verwendbar! Also fast schon “Green IT” (siehe unten) mit Android!
UPDATE: Teletarif war schneller und hatte das Teil auch schon gefunden ![]() .
.
So richtig klasse fand ich auch das 10-Zoll Android-2.2 (3.0 ab 4/2011) Tablet MID1015 von Coby.
3D-3D-3D
Autostereokopische Displays scheinen, wie schon in meiner Diss. seinerzeit 2005 prognostiziert (und sogar selbst geschrieben ![]() )nun endlich im Consumer-Markt anzukommen. Allerdings eignen sich diese Displays bisher nur größere (oder im Fall von Eyetracker basierten Systemen nur für definierte) Betrachtungsabstände. Trotzdem werden diese Displays zu mindestens in der Außenwerbung zukünftig häufiger zu sehen sein.
)nun endlich im Consumer-Markt anzukommen. Allerdings eignen sich diese Displays bisher nur größere (oder im Fall von Eyetracker basierten Systemen nur für definierte) Betrachtungsabstände. Trotzdem werden diese Displays zu mindestens in der Außenwerbung zukünftig häufiger zu sehen sein.
Eine weitere erfreuliche Entdeckung machte ich auf dem Stand von Zeiss: Ein OLED-basiertes Stereo-Vision Head Mounted Display mit der Bezeichnung Cinemizer OLED, welches wohl für ca. 300 Euro (also ein fünftel von dem was ich vor fast 10 Jahren für so ein Gerät für die Forschung ausgeben musste) auf den Markt kommen wird.
Forschung
Die Halle 9 ist immer spannend, nicht nur der Public Sector, der mich nun mit Entwicklungen wie z.B. dem elektronischen Personalausweis nun auch professionell für das Identitymanagement interessiert. Auch der Forschungsbereich, in diesem Jahr CeBIT-lab genannt, gibt immer etwas spannendes her. Neben dem Mobile Learning Projekt der FernUniversität in Hagen hat mich sofort der humanoide NAO Roboter der HTWK Leipzig fasziniert.
Open Source Parc
In der Halle2 im Open Source Parc habe ich spannende Vorträge zu Debian Squeeze (gibt es auch auf Radio Tux) und einen grandiosen Vortrag von Karsten Gerloff von der Free Software Foundation Europe gesehen. Die Essenz: „Think for yourself! Use technology. Don’t let it use you“. Endlich einmal jemand der Soziale Netze auch kritisch sieht. Zum Beispiel der über Facebook organisierte Widerstand gegen die Regimes in Nordafrika kann für die Teilnehmer gefährlich werden wenn ihre Identität nicht geschützt wird. Siehe dazu auch http://www.freedentity.org.
Auch die Cloud wurde von den Open Source Verfechtern aufs Korn genommen, a la Open Source hält was die Cloud verspricht. Konkret geht es um private Clouds die mit der deutschen Datenschutzgesetzgebung kompatibel sind.
Green IT
Zum Thema “green IT”, das ja auch einmal ein CeBIT-Buzzword war, habe ich eine empfehlenswerte Broschüre vom Umweltbundesamt gefunden. Dort werden Thesen vertreten die ich ähnlich auch einmal zum Besten gegeben habe: z.B. Mobiltelefone und Computer durch den Einsatz von Open Source Software länger nutzen. Der chinesische Anbieter nheolis zeigt mit der nheowind 3D eine kleine Windturbine mit 1,5 kW Leistung.
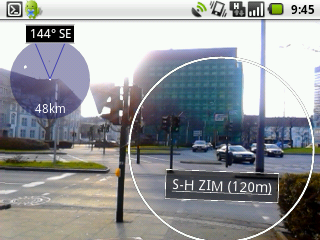
Mobile Augmented Reality (Mixed Reality) am Campus der Uni Duisburg-Essen mit Open Source Tool Mixare
Nachdem ich bereits mit Layar experimentiert hatte, war ich gespannt ob sich ein Campusinformationssystem auch mit Mixare realisieren lässt. Die Funktionalität ist ganz ähnlich zu Layar, auch hier können eigene Ortsinformation über einen Webservice im JSON-Format zur Verfügung gestellt werden. Ein großer Vorteil ist bei dem Open Source Projekt Mixare, daß eine eigene Uni Duisburg-Essen-App damit erstellt werden kann die nicht mehr von den Nutzern konfiguriert werden muss. Auch Mixare ist für Android und das iPhone (IOS) verfügbar.
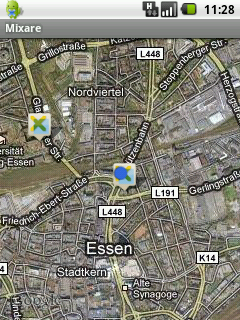
Auch Mixare bietet alternativ zu der Mixed Reality Kamerasicht eine Listen- und Kartenansicht:
Die Mixare-App bekommt man im Google-Market:
QR-Code mit Link in den Arndoid-Market
Bei Own-URL muss derzeit noch
http://www.uni-due.de/~zim026/mixare/test.php eingetragen werden. Ich arbeite an einer Version bei der dieser Eintrag nicht mehr nötig ist.
Bei Github gibt es auch eine Mixare-iPhone-Version.