Akustikkoppler
bloggen mit 300 Baud – das Weblog von Andreas Bischoff
Archive for Juli 2010
WLAN-Lokalisation a la Apple, die neuen Datenschutzrichtlinien – noch ein Datenkrake
Hier der zweite Teil des Hands-On, sollte eigentlich nur zum Geolocation API sein, aber aus aktuellem Anlass auch zu Location based Services und Privatsphäre.
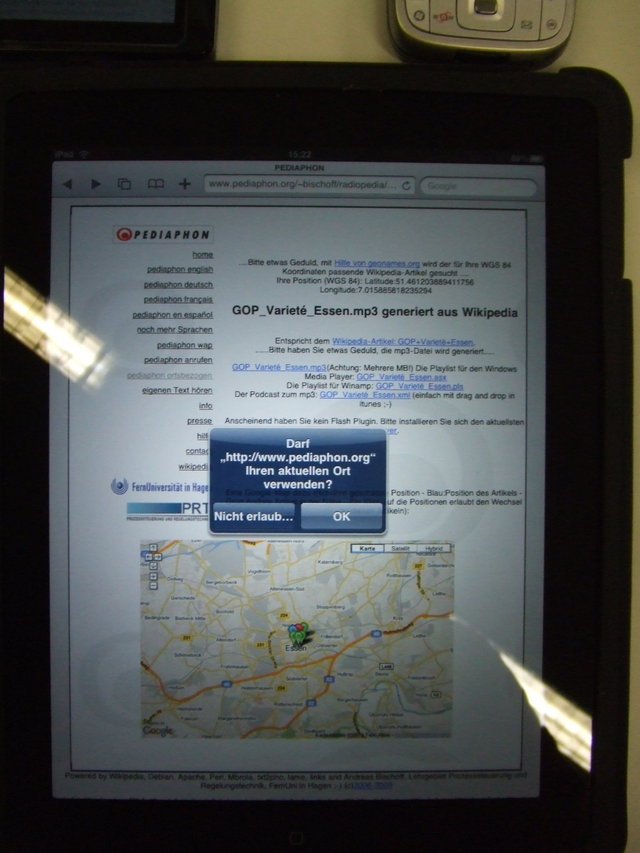
Das HTML5 Geolocation API funktioniert im Safari auf dem iPad ganz ausgezeichnet.
Artig fragt hier der Safari um Erlaubnis, gibt aber wohl (wie auch Google-Maps mobile, hatte ich schon im März 2009 vermutet, ganz unten im Artikel) die SSID aller WLANs in der Umgebung an Apple weiter.
Leider gibt es das iPad nur mit verspiegeltem Display, also zum arbeiten nicht zu gebrauchen, schade.
Die Aufregung in der Fachwelt verwundert mich ein wenig. Die Anbieter solcher Location based Services wären doch ohne solche Informationen von den mobilen Clients gar nicht in der Lage ihre Datenbanken aufzufüllen. Den betroffenen Nutzern sollte aber klar sein, dass solche Dinge immer Auswirkungen auf die Privatsphäre haben. Außerdem sind ja nun anscheinend die iPhone- und iPod-Nutzer als Wardriver unterwegs, spüren WLAN-Netze auf und geben diese Informationen an Server in den USA weiter. Mit deutschen Datenschutzgesetzen ist das mit Sicherheit nicht vereinbar. Aber ohne SSID-Datenbanken keine Funktionalität, so einfach ist das. Wer aber nicht möchte das Informationen über seinen Aufenthalt publik werden könnten, darf diese Daten nicht an Google oder Apple weitergeben. Was einfach fehlt ist, wie auch bei sozialen Netzwerken, Sachverstand und ein verantwortungsvoller Umgang mit diesen Techniken.
HTML-Geolocation kann hier (auch einmal ohne Google Maps ![]() ) ausprobiert werden: Openstreetmap HTML5 Geolocation, optimiert für kleine Displays, Android Froyo, iPhone, iPad, iPod touch.
) ausprobiert werden: Openstreetmap HTML5 Geolocation, optimiert für kleine Displays, Android Froyo, iPhone, iPad, iPod touch.
Hands-On Apple IPhone 4 und iPad – HTML5 Audio
Am 8.7.2010 war die Firma Apple für ein Hands-On Kolloquium im ZIM zu Gast. Neben der Vorstellung der iPDU (iPhone Development at University) war auch Zeit für umfangreiche Tests mit den Geräten. Die Apple-Vertreter bewarben iTunes U (iTunes für Universitäten) als Plattform für eLearning Aktivitäten. Meiner Ansicht nach ist es aber Unsinn eLearning Content speziell für Apple-Endgeräte zu entwickeln, und damit andere Plattformen auszuschließen. Auch wegen Apples Preis- bzw. Providerpolitik wird man nicht davon ausgehen können, dass zukünftig alle Studierenden nur mit iPhones lernen, auch wenn viele Entscheider (die ihre Telefone üblicherweise nicht selber bezahlen) nun das mobile Internet über UMTS nutzen können (auch ohne zu wissen was ein APN ist).
Dennoch verfügen die Geräte mit Safari über einen sehr brauchbaren Browser der für webbasiertes mobiles eLearning (mLearning) gut geeignet ist. Der rein politische Boykott von Flash auf diesen Geräten treibt glücklicherweise die Unterstützung von HTML5 voran. Auch der Android-Browser verfügt über eine Webkit-Engine und kann ab Android 2.1 (Eclair) HTML5 interpretieren. Der Audio-Tag soll aber erst ab Gingerbread voll unterstützt werden, das aktuelle Froyo (frozen yogurt) ![]() spielt immer noch kein HTML5-Audio ab. Der eigentliche Tag wird unterstützt nur die Codecs fehlen noch im Browser (getestet mit http://html5test.com/). Also ist auch für Android HTML5-Audiounterstützung nur eine Frage der Zeit.
spielt immer noch kein HTML5-Audio ab. Der eigentliche Tag wird unterstützt nur die Codecs fehlen noch im Browser (getestet mit http://html5test.com/). Also ist auch für Android HTML5-Audiounterstützung nur eine Frage der Zeit.
Leider konnte das mitgebrachte iPhone nicht wirklich ins Netz und hat nur Seiten der Uni angezeigt. Das Display des iPhone 4 ist wirklich erstklassig. Das Gehäuse sieht auch sehr viel besser aus als die alten iPhones, nur die Antennen hat Apple wohl vermurkst. Wer trotzdem schnell und problemlos (dauert nur zwei Wochen, ein Freund hat es ausprobiert) ein iPhone 4 ohne Simlock kaufen möchte kann dies recht komfortabel und sicher per Kreditkarte mit Rechnungsadresse in Deutschland (Steuer) im Apple-Shop-UK tun. (Mit Borderlinx von DHL, siehe auch bei teletarif.de)
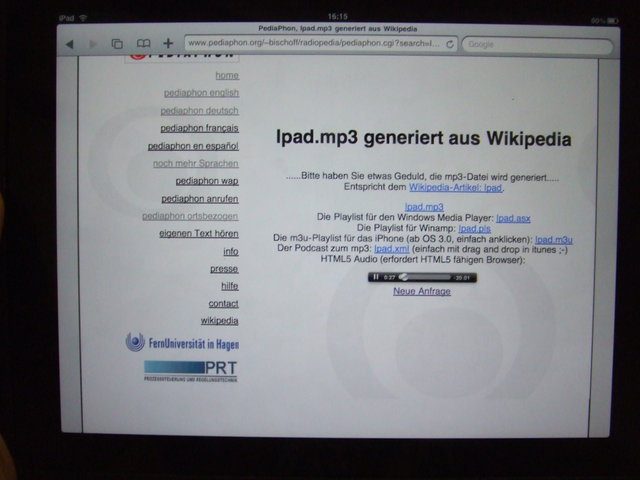
Das Hands-On am ZIM (mit einem Koffer voller iPads) war eine gute Gelegenheit für mich in Ruhe mit dem HTML5 Audio-Feature auf dem iPad zu beschäftigen. Ich hatte vorher schon einmal bei einem Elektronik-Discounter das iPad kurz getestet nun konnte ich ohne Zeitdruck sorgfältig testen. Da Apple mit iOS4 nun nach dem mobilen Internet auch das Multitasking erfunden hat ![]() , kann auf dem iPAD die Audiowiedergabe in Safari starten ohne das der Browser wie beim iPhone < 4 und dem iPod touch zugunsten von Quicktime angehalten wird. Leider startet die Wiedergabe trotz korrekter HTML5 Auszeichnung nicht automatisch, auch das hat wohl politische Gründe um die Nutzer von Volumentarifen zu schützen. Leider benötigte ich immer mehrere Versuche um die Wiedergabe auf dem iPad zu starten, wenn es dann einmal lief klappte es danach immer sofort.
, kann auf dem iPAD die Audiowiedergabe in Safari starten ohne das der Browser wie beim iPhone < 4 und dem iPod touch zugunsten von Quicktime angehalten wird. Leider startet die Wiedergabe trotz korrekter HTML5 Auszeichnung nicht automatisch, auch das hat wohl politische Gründe um die Nutzer von Volumentarifen zu schützen. Leider benötigte ich immer mehrere Versuche um die Wiedergabe auf dem iPad zu starten, wenn es dann einmal lief klappte es danach immer sofort.

Mit Javascript kann man Autoplay aber auch auf dem iPad erzwingen.
Der Teufel steckt leider auch bei HTML5 Audio/Video im Detail, nämlich in der Unterstützung der Codecs. Während wie erwartet die ‘guten’ Mozilla Firefox, Opera und Google Chrome den open source OGG-Container für Audio unterstützen, setzen die ‘bösen’ (Apple Safari [OSX und auch iOS] und Microsoft IE9 ![]() auf MP3. Schade eigentlich, entweder also wieder hässliche Browserweichen in Javascript oder der Nutzer muss per Formular entscheiden wie jetzt beim neuen iPad-konformen Pediaphon.
auf MP3. Schade eigentlich, entweder also wieder hässliche Browserweichen in Javascript oder der Nutzer muss per Formular entscheiden wie jetzt beim neuen iPad-konformen Pediaphon.
Wer seinen (möglicherweise mobilen) Browser auf HTML5-Konformität testen möchte kann das bei http://html5test.com/ recht komfortabel tun.