Akustikkoppler
bloggen mit 300 Baud – das Weblog von Andreas Bischoff
Archive for Juni 2011
Das Pediaphon mit neuem Touch-Interface für Android, iPhone, iPad und iPad
Weil die HTML5-Audiounterstützung nun auf Android 2.3 Gingerbread ebenso gut funktioniert wie unter iOS auf den Apple-Mobilgeräten, war ich neugierig ob sich die gemeinsame Basis der beiden Welten (der Android-Webbrowser basiert ebenso wie der Safari-Browser auf der freien Webkit Rendering Engine) für eine HTML-basierte, an die Touch-Bedienung angepasste, eigene Oberfläche eignet. Die Ansicht, die Entwicklung von plattformübergreifenden HTML-basieren Anwendungen gegenüber nativen APPs zu favorisieren, vertrete ich schon seit langem. Besonders für e- und m-learning Anwendungen ist eine Standardisierung nützlich um zu verhindern, dass im Hochschulbereich immer knappe Entwicklungskapazitäten an einzelne Endgeräte verschwendet werden. Wiederverwendbarkeit und langer Lebenszyklus sind bei Web-basierten Anwendungen eher sicherzustellen als bei nativen APPs.
Ich wollte ursprünglich Sencha Touch einsetzen bin aber durch einen Kollegen auf iWebkit aufmerksam geworden. iWebkit besticht durch seine Einfachheit in der Anwendung, schon rudimentäre HTML-Kenntnisse reichen aus um eine iWebkit-Seite zu erstellen. Auf dem iPhone und iPad sehen iWebkit-Seiten aus wie eine native APP und sie laufen auch ganz fabelhaft auf Android- Nokia S60- Palm Pre- und Openmocko, basierten Geräten.
Als beispielhafte Anwendung wird hier ein eigenes Pediaphon-User-Interface für Webkit-basierte Mobilbrowser vorgestellt. Die Audioausgabe wird hier mit HTML5 realisiert, für Android 2.2 Froyo basierte Telefone gibt es auch eine Flash Alternative.
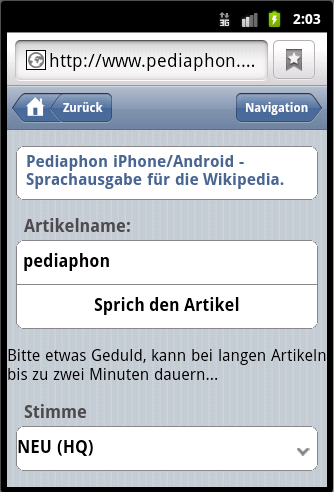
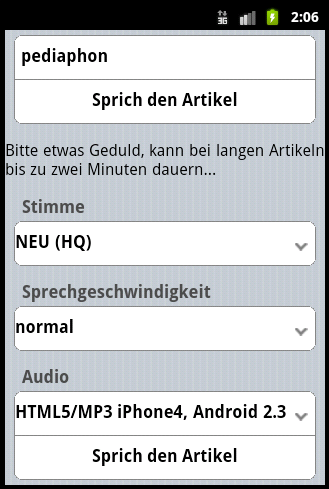
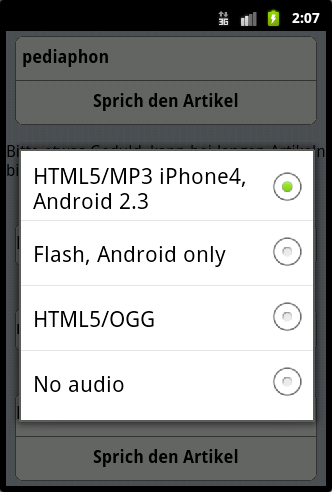
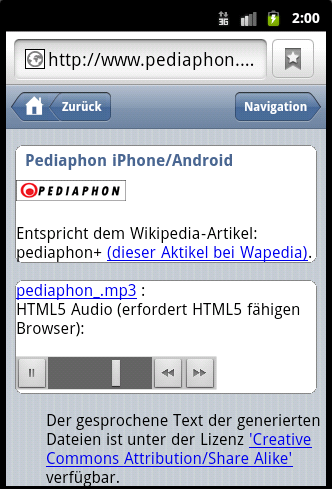
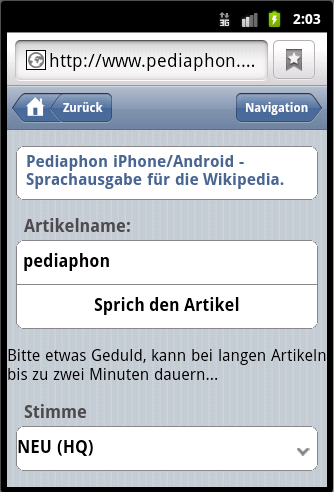
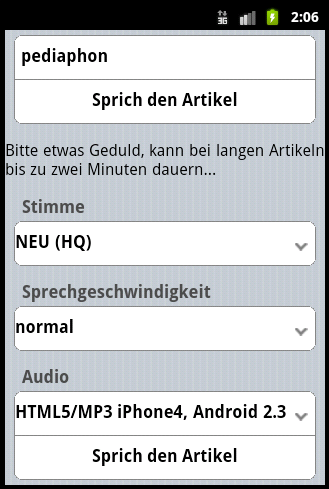
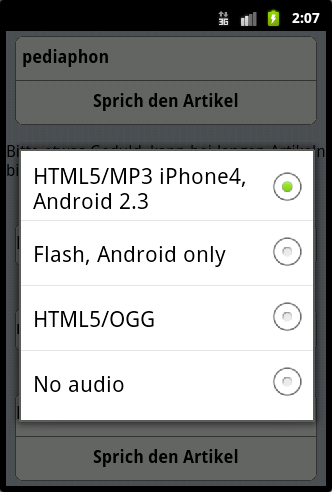
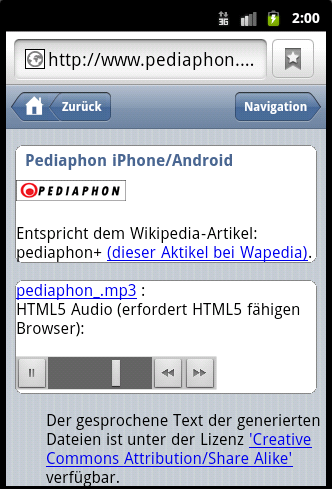
Hier einige Screenshots vom GUI (Auf einem Android 2.3 Gingerbread Emulator, aber auch schon live mit einem Orange San Francisco getestet):
Ausprobiert werden kann das Pediaphon iWebkit-Interface hier in Deutsch und in Englisch, Spanisch, Französisch und Italienisch.
Plattformunabhängige Entwicklung von Mobile Learning Applikationen für iPhone und Android Smatphones
Die beiden Platzhirsche bei den Betriebssystemen für Touchscreen Smartphones sind derzeit unbestritten Googles Android auf Telefonen diverser Hersteller und Apples iOS auf dem iPhone. Um Applikationen für das iPhone zu entwickeln ist Apple MAC-Hardware zwingend erforderlich, auf anderen Betriebssystemen darf nicht entwickelt werden. Programmiert wird ausschließlich in Objective-C einer objektorientierten Variante C-Variante und nicht etwa im weiter verbreitertem C++. Die erstellten Applikationen (Apps) dürfen nur über den Apple Appstore vertrieben werden. Wesentlich offener gibt sich da Googles Android und setzt ganz auf die weit verbreitete Programmiersprache Java, in der bis auf wenige Ausnahmen die Apps erstellt werden. Zeitkritische Anwendungen können mit den Native Development Tools auch in C geschrieben werden. Es kann wahlweise unter Windows, Linux und MacOS für Android entwickelt werden.
Wahlverwandtschaften
Trotz dieser Unterschiede sind sich diese Plattformen in vielerlei Hinsicht doch sehr viel ähnlicher als man auf den ersten Blick vermuten würde. Der Android-Webbrowser basiert ebenso wie der Safari-Browser auf dem iPhone auf der freien Webkit Rendering Engine. Auch ein Großteil der Webbrowser weiterer mobiler Plattformen wie z.B. Nokia S60, Palm Pre, Openmoko und in Zukunft wohl auch Blackberry verwenden unter der Haube die schlanke Open Source Webkit Engine, die für die eigentliche Darstellung (das Rendering) der Webseiten sorgt. Die Benutzeroberfläche der Browser kann also durchaus verschieden sein, die einheitliche Rendering Engine sorgt dafür das Webseiten auf allen diesen Geräte gleich dargestellt werden bzw. die Unterstützung neuer Webstandards wie HTML5 ähnlich weit fortgeschritten ist.
Das ist übrigens nicht die einzige Gemeinsamkeit der beiden Welten. Die Apple iPhones arbeiten ebenso wie die Android Smartphones mit einer CPU die auf der ARM-Architektur beruht (Android kann sogar auf einem iPhone installiert werden;-)). Sowohl bei iOS als auch bei Android handelt es sich um UNIX-ähnliche Betriebsysteme. Android verwendet einen Linux-Kernel, iOS lässt sich geschichtlich über Mac OS X und Nextstep auf BSD-UNIX zurückführen.
Webkit
Ursprünglich als Rendring Engine für den Linux KDE-KHTML-Browser entworfen, dann von Apple unter dem Namen Webkit als Rendering Engine für Safari weiterentwickelt, arbeitet nun auch ein Google Team an Webkit für Google Chrome und dem mitgelieferten Browser im Android-Betriebssystem. Wenn Sie dieses Blog auf einem Mac, einem iPhone, einem iPad (Safari-Browser) oder auf einem Android-Smartphone lesen, wird die Darstellung der Seite durch Webkit erledigt. Ein sehr schlanker und empfehlenswerter Webkit-basierter Browser für Linux und Windows ist übrigens Midori.
Plattformunabhängigkeit
Die Entwicklung von plattformübergreifenden HTML-basieren Anwendungen ist meiner Ansicht nach immer gegenüber nativen APPs zu favorisieren. Besonders für E- und M-Learning Anwendungen ist eine Standardisierung nützlich um zu verhindern, dass die im Hochschulbereich knappen Entwicklungskapazitäten an einzelne Endgeräte verschwendet werden. Wiederverwendbarkeit und langer Lebenszyklus sind bei webbasierten Anwendungen eher sicherzustellen als bei nativen Apps. Eine Ausnahme ist die Erstellung von Content für bestehende Apps, die auf mehreren Plattformen verfügbar sind (siehe z.B. hier).
Der Erfolg des iPhones hat mehrere Entwickler dazu inspiriert die Benutzeroberfläche des iPhones webbasiert nachzubauen oder eigene Touchscreen-Interfaces für Webseiten zu entwickeln. Ursprünglich erschien mir Sencha Touch, ein plattformübergreifendes Touch-API für mobile Browser, sehr geeignet eine Touch-Oberfläche zu entwickeln, dann bin ich aber durch meinen Kollegen Dr. Daniel Biella auf iWebkit aufmerksam geworden. iWebkit besticht durch seine Einfachheit in der Anwendung, schon rudimentäre HTML-Kenntnisse reichen aus um eine iWebkit-Seite zu erstellen. Auf dem iPhone und iPad sehen iWebkit-Seiten aus wie eine native App und sie laufen auch ganz fabelhaft auf Android- Nokia S60- Palm Pre- und Openmoko-basierten Geräten.
Ein Beispiel
Ob sich die gemeinsame Basis der beiden Smartphone Welten Android und iPhone für eine HTML-basierte, an die Touch-Bedienung angepasste, eigene Oberfläche eignet habe ich anhand eines alten Projektes aus meiner Zeit an der FernUniversität in Hagen, dem Pediaphon, einer Sprachausgabe für die Wikipedia, ausprobiert. Als beispielhafte iWebkit-Anwendung wird hier ein eigenes Pediaphon-User-Interface für Webkit-basierte Mobilbrowser vorgestellt. Die Audioausgabe wird hier mit HTML5 realisiert (deshalb läuft es erst ab Android 2.3 Gingerbread), für Android 2.2 Froyo basierte Telefone gibt es auch eine Flash Alternative. Diese Einschränkung bezieht sich auf die HTML5-Audiounterstützung, nicht auf iWebkit selbst. Apple unterstützt HTML5-Audio schon seit iOS Version 4.
Hier einige Screenshots vom GUI (Auf einem Android 2.3 Gingerbread Emulator, aber auch schon live mit einem Orange San Francisco getestet):
Ausprobiert werden kann das Pediaphon iWebkit-Interface hier in Deutsch und in Englisch, Spanisch, Französisch und Italienisch.