Akustikkoppler
bloggen mit 300 Baud – das Weblog von Andreas Bischoff
Kategorie: iPhone
Augmented Reality am Campus der Universität Duisburg-Essen – die Campus App
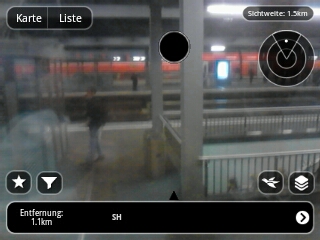
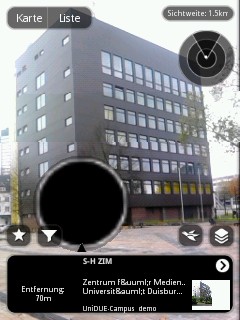
Ich experimentiere im Moment mit Layar einer Augmented Reality App für Android und das iPhone. Ich habe ein eigenes Layer für die Gebäude auf dem Uni-Campus erstellt. Leider ist es gerade zu dunkel für einen Screenshot. Deshalb vom Bahnhof aus dem RE1 ![]() ein Screenshot in Richtung ZIM Gebäeude in der Schützenbahn (Gebäude SH)). Wenn der Layer komplett und freigegeben ist, wird daraus ein komfortables Campus-Navigations-Tool.
ein Screenshot in Richtung ZIM Gebäeude in der Schützenbahn (Gebäude SH)). Wenn der Layer komplett und freigegeben ist, wird daraus ein komfortables Campus-Navigations-Tool.
Update:
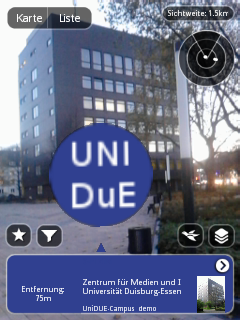
Bei Licht betrachtet sieht das doch schon ganz anders aus (angepasst an das CI):


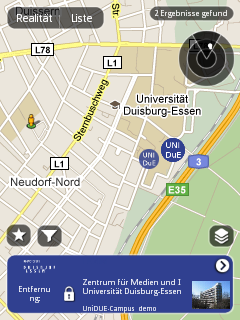
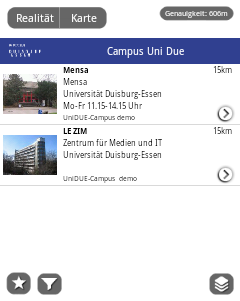
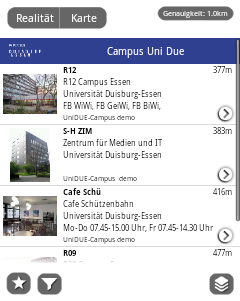
Und noch einmal als 2D-Karte und als Liste::


In Duisburg:
UPDATE:
Hier wird ein Augmented Reality-basiertes Campusinformationssystem für mobile Geräte vorgeschlagen, das plattformunabhängig eingesetzt werden kann. Es handelt sich hierbei nicht um eine native App für das iPhone oder Android sondern um eine Ebene, ein ‘Layer’, für die Applikation Layar, welche für IOS, Android und Symbian erhältlich ist. Layar verfügt über eine API welche die Anbindung externer Webservices ermöglicht, die über JSON mit der Layar Applikation kommunizieren.
Eine eigene UniDUE-’Layer’ bildet Gebäudeinformationen angereichert mit Links an, ist öffentlich zugänglich und kann gemeinsam mit der Layer-App eine Augmented Reality Umgebung für den Campus realisieren.
Diese Prototyp-Layer kann folgendermaßen ausprobiert werden:
Android:
Im Market auf dem Smartphone nach “Layar” suchen (kostenlos) und installieren. (bzw. im Web-Market: https://market.android.com/details?id=com.layar)
iPhone:
Die kostenlose Layar-App: Augmented Reality für das iPhone:
http://itunes.apple.com/us/app/layar-reality-browser/id334404207
Nokia OVI Symbian (ungetestet):
http://www.layar.com/download/symbian/
Alle Plattformen:
- In Layar “Ebene suchen” auswählen
- nach “unid” suchen
- Ebene Uni Duisburg-Essen starten
Es handelt sich um einen Prototypen, der derzeit nur einen kleinen Teil der Gebäude abdeckt. Der unterlagerte Webservice lässt sich zukünftig auch für alternative webbasierte-Client-Apps, beispielsweise basierend auf Sencha Touch oder iwebkit, wiederverwenden.
Der iPhone-Killer
Nachdem Android das iPhone (IOS) bei Neuverkäufen überholt hat kann man bei meiner neuen Errungenschaft (mein drittes Android Gerät ;-)) dem Vodafone 845 (eigentlich ein Huawei U8120, Codename Joy) von dem iPhone-Killer an sich sprechen. Dieses Telefon wird im Vodafone Online-Shop recht gut versteckt für 99 Euro ohne Vertrag und ohne SIM- bzw. Netlock angeboten und kann eigentlich alles was ein iPhone auch kann, nur das Betriebssystem ist offener und innovativer. Eigentlich seltsam, dass dieses Telefon nicht offensiver beworben wird. Es verfügt über UMTS (3G) mit EDGE, HSDPA, WLAN, Bluetooth, GPS, Kamera und Kompass (wichtig für Augmented Reality-Apps). Zusammen mit einer Datenflat (heutzutage als Prepaid oder Vertrag mit monatlicher Kündigungsmöglichkeit für unter 10 Euro im Monat zu haben! Bei Teletarif gibt es eine schöne aktuelle Tarifübersicht dazu!) ein unschlagbar günstiges Smartphone das eigentlich alles kann. Mit den Einstellungen zur Privatsphäre sollte man sich ein wenig beschäftigen, sonst weiß Google noch mehr ![]() über unser Leben. Ohne Google-Account geht bei Android fast gar nichts, mit Google Lattitude, einem sehr interessanten ortsbezogenem Dienst, kann man seinen Aufenthaltsort seinen Freunden offenlegen, sofern man das möchte, schöne neue Welt. Wirklich erschreckend, Lattitude errät anhand des Bewegungsprofiles den Arbeits- und Wohnort.
über unser Leben. Ohne Google-Account geht bei Android fast gar nichts, mit Google Lattitude, einem sehr interessanten ortsbezogenem Dienst, kann man seinen Aufenthaltsort seinen Freunden offenlegen, sofern man das möchte, schöne neue Welt. Wirklich erschreckend, Lattitude errät anhand des Bewegungsprofiles den Arbeits- und Wohnort.
Für das Telefon gibt es bereits eine Community die an einem Froyo-Port arbeitet. Root-Zugang kann man auch sehr leicht bekommen um das Gerät beispielsweise für Wifi-Tethering einzusetzen. Wenn man schon ein Telefon mit einem Linux-Kernel betreibt möchte man natürlich auch Root-Rechte besitzen.
Auf dem zweiten Foto sieht man meine bisherige Android-History. Begonnen hat es mit einem SmartQ5 MID (Mobile Internet Device) das mit Ubuntu (ja wirklich, Ubuntu für ARM) ausgeliefert wurde. Allerdings wurde die (wie immer völlig überladene) Ubuntu-Oberfläche sehr schlecht an die eingeschränkten Ressourcen des Geräts angepasst und der an sich großartige Midori Browser der Distribution lief nicht sehr stabil (lag aber an irgendeiner unterlagerten Library, auf Ubuntu Netbook X86 läuft der sehr gut). Als dann Ende 2009 ein Android 1.6 Image dafür erschien, probierte ich Android aus und war sofort begeistert.
Weiter ging es dann mit einem HTC-Kaiser für den es eine sehr lebendige Community ebenfalls bei XDA-Developer gehosted aktiv entwickelt.
Nachdem ich aber eine Weile lang im wöchentlichen Wechsel diverse Eclair- und Froyo-Versionen auf dem Gerät ausprobiert habe, erschien das Vodafone 845 mit Kompass, den ich für Wikitube und Layar gebrauchen kann. Für 99 Euro habe ich es dann einfach gekauft, damit ich ein Gerät habe, das immer funktioniert. Das Telefon ist schön klein, der Touchscreen hat allerdings auch nur 240 x 320 Pixel und ist resistiv. Die Verarbeitung ist okay, der Prozessor ist relativ langsam und die Akkulaufzeit ist nicht berauschend, aber der Preis ist für die gebotenen Features unschlagbar! Na ja, das xPhone ist natürlich noch besser ![]() .
.
WLAN-Lokalisation a la Apple, die neuen Datenschutzrichtlinien – noch ein Datenkrake
Hier der zweite Teil des Hands-On, sollte eigentlich nur zum Geolocation API sein, aber aus aktuellem Anlass auch zu Location based Services und Privatsphäre.
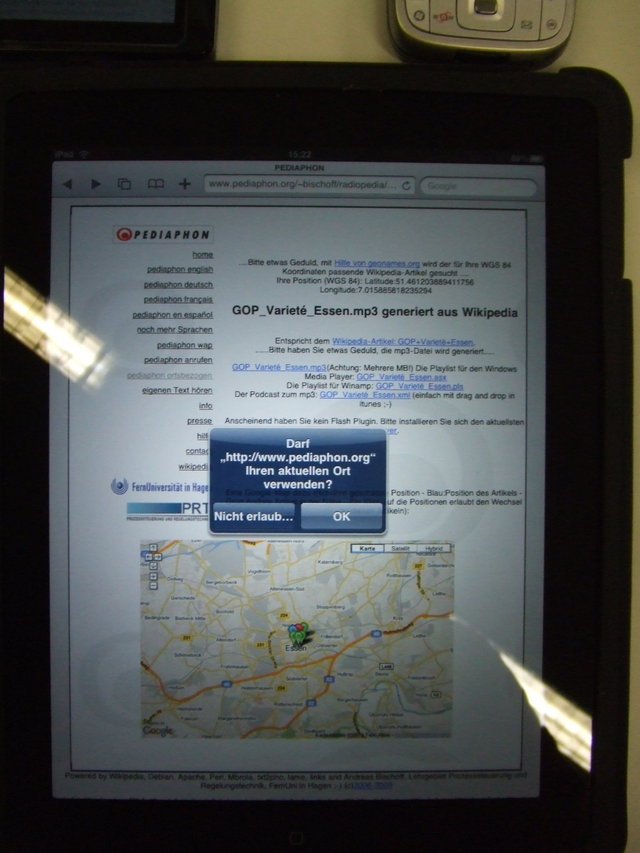
Das HTML5 Geolocation API funktioniert im Safari auf dem iPad ganz ausgezeichnet.
Artig fragt hier der Safari um Erlaubnis, gibt aber wohl (wie auch Google-Maps mobile, hatte ich schon im März 2009 vermutet, ganz unten im Artikel) die SSID aller WLANs in der Umgebung an Apple weiter.
Leider gibt es das iPad nur mit verspiegeltem Display, also zum arbeiten nicht zu gebrauchen, schade.
Die Aufregung in der Fachwelt verwundert mich ein wenig. Die Anbieter solcher Location based Services wären doch ohne solche Informationen von den mobilen Clients gar nicht in der Lage ihre Datenbanken aufzufüllen. Den betroffenen Nutzern sollte aber klar sein, dass solche Dinge immer Auswirkungen auf die Privatsphäre haben. Außerdem sind ja nun anscheinend die iPhone- und iPod-Nutzer als Wardriver unterwegs, spüren WLAN-Netze auf und geben diese Informationen an Server in den USA weiter. Mit deutschen Datenschutzgesetzen ist das mit Sicherheit nicht vereinbar. Aber ohne SSID-Datenbanken keine Funktionalität, so einfach ist das. Wer aber nicht möchte das Informationen über seinen Aufenthalt publik werden könnten, darf diese Daten nicht an Google oder Apple weitergeben. Was einfach fehlt ist, wie auch bei sozialen Netzwerken, Sachverstand und ein verantwortungsvoller Umgang mit diesen Techniken.
HTML-Geolocation kann hier (auch einmal ohne Google Maps ![]() ) ausprobiert werden: Openstreetmap HTML5 Geolocation, optimiert für kleine Displays, Android Froyo, iPhone, iPad, iPod touch.
) ausprobiert werden: Openstreetmap HTML5 Geolocation, optimiert für kleine Displays, Android Froyo, iPhone, iPad, iPod touch.
Hands-On Apple IPhone 4 und iPad – HTML5 Audio
Am 8.7.2010 war die Firma Apple für ein Hands-On Kolloquium im ZIM zu Gast. Neben der Vorstellung der iPDU (iPhone Development at University) war auch Zeit für umfangreiche Tests mit den Geräten. Die Apple-Vertreter bewarben iTunes U (iTunes für Universitäten) als Plattform für eLearning Aktivitäten. Meiner Ansicht nach ist es aber Unsinn eLearning Content speziell für Apple-Endgeräte zu entwickeln, und damit andere Plattformen auszuschließen. Auch wegen Apples Preis- bzw. Providerpolitik wird man nicht davon ausgehen können, dass zukünftig alle Studierenden nur mit iPhones lernen, auch wenn viele Entscheider (die ihre Telefone üblicherweise nicht selber bezahlen) nun das mobile Internet über UMTS nutzen können (auch ohne zu wissen was ein APN ist).
Dennoch verfügen die Geräte mit Safari über einen sehr brauchbaren Browser der für webbasiertes mobiles eLearning (mLearning) gut geeignet ist. Der rein politische Boykott von Flash auf diesen Geräten treibt glücklicherweise die Unterstützung von HTML5 voran. Auch der Android-Browser verfügt über eine Webkit-Engine und kann ab Android 2.1 (Eclair) HTML5 interpretieren. Der Audio-Tag soll aber erst ab Gingerbread voll unterstützt werden, das aktuelle Froyo (frozen yogurt) ![]() spielt immer noch kein HTML5-Audio ab. Der eigentliche Tag wird unterstützt nur die Codecs fehlen noch im Browser (getestet mit http://html5test.com/). Also ist auch für Android HTML5-Audiounterstützung nur eine Frage der Zeit.
spielt immer noch kein HTML5-Audio ab. Der eigentliche Tag wird unterstützt nur die Codecs fehlen noch im Browser (getestet mit http://html5test.com/). Also ist auch für Android HTML5-Audiounterstützung nur eine Frage der Zeit.
Leider konnte das mitgebrachte iPhone nicht wirklich ins Netz und hat nur Seiten der Uni angezeigt. Das Display des iPhone 4 ist wirklich erstklassig. Das Gehäuse sieht auch sehr viel besser aus als die alten iPhones, nur die Antennen hat Apple wohl vermurkst. Wer trotzdem schnell und problemlos (dauert nur zwei Wochen, ein Freund hat es ausprobiert) ein iPhone 4 ohne Simlock kaufen möchte kann dies recht komfortabel und sicher per Kreditkarte mit Rechnungsadresse in Deutschland (Steuer) im Apple-Shop-UK tun. (Mit Borderlinx von DHL, siehe auch bei teletarif.de)
Das Hands-On am ZIM (mit einem Koffer voller iPads) war eine gute Gelegenheit für mich in Ruhe mit dem HTML5 Audio-Feature auf dem iPad zu beschäftigen. Ich hatte vorher schon einmal bei einem Elektronik-Discounter das iPad kurz getestet nun konnte ich ohne Zeitdruck sorgfältig testen. Da Apple mit iOS4 nun nach dem mobilen Internet auch das Multitasking erfunden hat ![]() , kann auf dem iPAD die Audiowiedergabe in Safari starten ohne das der Browser wie beim iPhone < 4 und dem iPod touch zugunsten von Quicktime angehalten wird. Leider startet die Wiedergabe trotz korrekter HTML5 Auszeichnung nicht automatisch, auch das hat wohl politische Gründe um die Nutzer von Volumentarifen zu schützen. Leider benötigte ich immer mehrere Versuche um die Wiedergabe auf dem iPad zu starten, wenn es dann einmal lief klappte es danach immer sofort.
, kann auf dem iPAD die Audiowiedergabe in Safari starten ohne das der Browser wie beim iPhone < 4 und dem iPod touch zugunsten von Quicktime angehalten wird. Leider startet die Wiedergabe trotz korrekter HTML5 Auszeichnung nicht automatisch, auch das hat wohl politische Gründe um die Nutzer von Volumentarifen zu schützen. Leider benötigte ich immer mehrere Versuche um die Wiedergabe auf dem iPad zu starten, wenn es dann einmal lief klappte es danach immer sofort.

Mit Javascript kann man Autoplay aber auch auf dem iPad erzwingen.
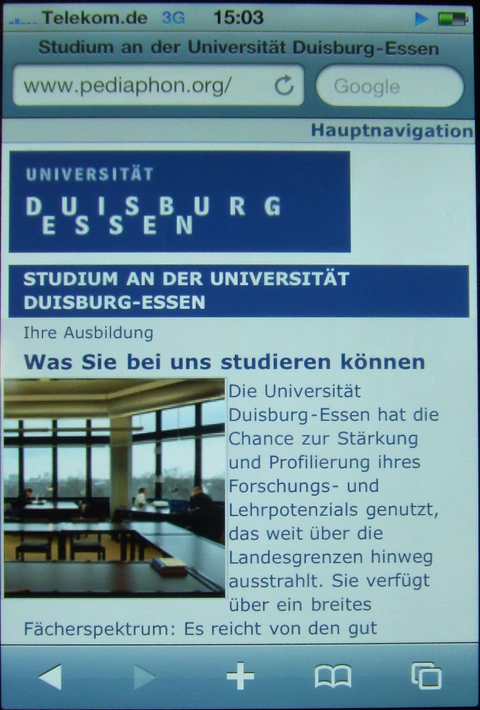
Der Teufel steckt leider auch bei HTML5 Audio/Video im Detail, nämlich in der Unterstützung der Codecs. Während wie erwartet die ‘guten’ Mozilla Firefox, Opera und Google Chrome den open source OGG-Container für Audio unterstützen, setzen die ‘bösen’ (Apple Safari [OSX und auch iOS] und Microsoft IE9 ![]() auf MP3. Schade eigentlich, entweder also wieder hässliche Browserweichen in Javascript oder der Nutzer muss per Formular entscheiden wie jetzt beim neuen iPad-konformen Pediaphon.
auf MP3. Schade eigentlich, entweder also wieder hässliche Browserweichen in Javascript oder der Nutzer muss per Formular entscheiden wie jetzt beim neuen iPad-konformen Pediaphon.
Wer seinen (möglicherweise mobilen) Browser auf HTML5-Konformität testen möchte kann das bei http://html5test.com/ recht komfortabel tun.